OSM Inspector でエラーを潰している話
この記事はOpenStreetMap Advent Calendar 2017の12日目の記事で、11日目は K-Sakanoshita さんによる『OSMの活用方法(事例含む)をまとめてみます』です。
様々な作業と同様に OpenStreetMap でも編集時に意図しない操作をしてしまい不整合ができてしまう場合があります。
自分はよく昼休みに OSM Inspector を開いてエラーを潰しているので簡単に OSM Inspector を紹介しようと思います。
OSM Inspector とは
OSMにあるデータの不整合を検出して表示する品質評価ツールの一種です。 Geofabrik 社が運営しています。
データ上にある不整合は地図としてのレンダリングに直接影響を与えたり経路検索の検索結果に影響を与えたりするのでできるだけ減らしていく必要があります。
品質評価ツールはいくつか種類がありそれぞれに特徴があって表示される不整合の内容や表示され方が違うので自分の目的やフィーリングで選ぶのがいいと思います。
- Keep Right
- Osmose
- JOSM/Validator
- Maproulette
- OSM Inspector
今使っているのはこの中の OSM Inspector です。なぜ他のツールではなく OSM Inspector にしたかというと、たまたま WeeklyOSM で紹介されていたからという理由です。
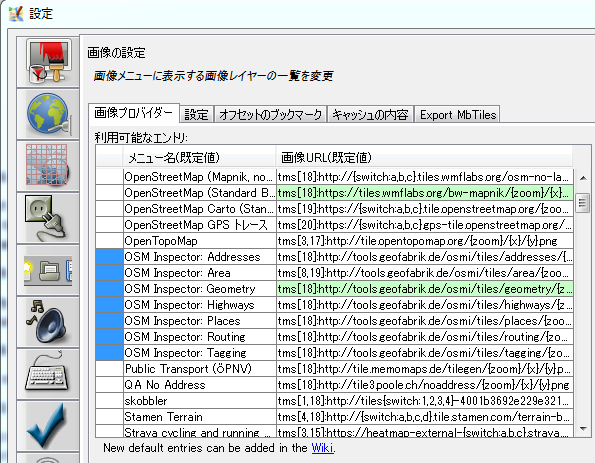
次に挙げるレイヤーの情報は各種 OSM のエディタで背景として利用することができます。例えば JOSM では画像の設定内にプリセットが用意されているので有効化して背景に設定すると衛星画像と同じ様に表示させることができます。

OSM Inspectorでは不整合の種類ごとにレイヤー分けして表示されています。
- ジオメトリ
- タグ付け
- 場所
- 道路
- エリア
- 海岸線
- 経路検索
- 住所
- 水域
- 公共交通機関
よく見るカテゴリ
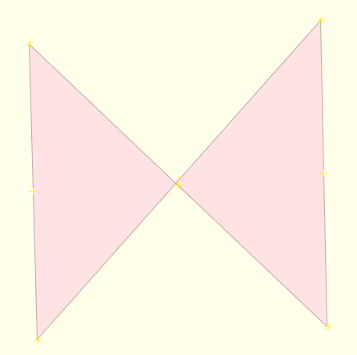
埼玉県とその周辺を中心にジオメトリのレイヤーを見ています。
ジオメトリのレイヤーで主に表示されるのは次のようなエラーです。
ポリゴンがねじれている(self_intersection_ways)

ウェイの同じ構成ノードが複数回登録されている(duplicate_node_in_way)

OSM Inspector で表示されたエラーは地図上のアイコンをクリックするとエラーの情報や各種 OSM エディタで対象のオブジェクトを開くためのリンクが表示されます。
エディタの好みは分かれると思いますが時々マルチポリゴンのリレーションを編集することもあるので Java の OSM エディタ JOSM で読み込んで編集するのがいいと思います。ただしリンクから JOSM を開くためにはリモート制御の設定をしておく必要があります。

修正方法
具体的な修正方法については2015年のアドベントカレンダーで kochizufan さんが投稿されたOpenStreetMap修正に有用な操作紹介を見ていただくといいと思います。丸投げとも言います。
エラーを見ていくと普段エディタで開かない地域を開いて見ることになるので他の人がどういう編集をしているのかを確認して勉強することができます。
またアームチェアマッピングでは修正できないエラーもあるので、現地に行ってみる口実にしたり、エラー周辺を編集しているマッパーさんに連絡を取るなど無理して自分自身で修正する必要もないのではないかと思います。
PowerShell で JSON ファイルを連想配列にする
PowerShell で JSON ファイルを読み込んでごにょごにょするのに ConvertFrom-Json を使っていますが、ConvertFrom-Json で作成されるオブジェクトが PSCustomObject だったため(自分が)扱いやすい HashTable にとして変数に格納してみました。
JavaScriptSerializer を使って Deserialize するといいみたいです。
$jsontext = Get-Content jsonfile.json -Encoding UTF8 $serializer = New-Object System.Web.Script.Serialization.JavaScriptSerializer $hashtable = $serializer.Deserialize($jsontext, [System.Collections.Hashtable])
とすると JSON のファイル内容が HashTable として変数 $hashtable に入りました。
若干面倒じゃのぅ…
追記
ConvertFrom-Json-To-Hashtable コマンド作ってみた。
アドベントカレンダーを作ってみた
Node.js と MongoDB を使ってOpenStreetMapアドベントカレンダーを作ってみました。継続的に利用する(される)かどうかはともかく「オープンベータ」とかいう逃げの言葉を使って公開しています。
例年のちゃんと安定したアドベントカレンダーは Qiita に作成されるので真面目に記事を公開される方はもうしばらくお待ちください。
WSL の Ubuntu に MongoDB をインストールする
Windows Subsystem fot Linux(WSL) 上で動いている Ubuntu に MongoDB をインストールした時の記録です。
Ubuntu のリポジトリにあるもの(この時点でVer. 2.6.10)ではなく、MongoDB の公式リポジトリ(この時点でVer. 3.4.9)から取ってきて(インストールします。
MondoDB の起動にかかる部分以外は公式ドキュメントの通りです。
WSL の Ubuntu はこんなバージョン
$ cat /etc/os-release NAME="Ubuntu" VERSION="16.04.3 LTS (Xenial Xerus)" ID=ubuntu ID_LIKE=debian PRETTY_NAME="Ubuntu 16.04.3 LTS" VERSION_ID="16.04" HOME_URL="http://www.ubuntu.com/" SUPPORT_URL="http://help.ubuntu.com/" BUG_REPORT_URL="http://bugs.launchpad.net/ubuntu/" VERSION_CODENAME=xenial UBUNTU_CODENAME=xenial
aptで使われる公式リポジトリ用の公開鍵を登録します。
$ sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv 0C49F3730359A14518585931BC711F9BA15703C6
apt-get で見に行く MongoDB のリポジトリを見に行くリストを追加します。
$ echo "deb [ arch=amd64,arm64 ] http://repo.mongodb.org/apt/ubuntu xenial/mongodb-org/3.4 multiverse" | sudo tee /etc/apt/sources.list.d/mongodb-org-3.4.list
これで公式パッケージをインストールできます。
$ sudo apt-get update $ sudo apt-get install -y mongodb-org
ドキュメントでは service mongod start でスタートさせていますが、/etc/init.d/ を見ても mongod がないので起動できません。
GitHub にある MongoDB のリポジトリから debian 用の init スクリプトを取ってくるといいようです。
2017/10/25追記
Fall Creator Updateを当てた後の WSL な Ubuntu では正常に init スクリプトが作成されました。
$ cd /tmp $ wget https://raw.githubusercontent.com/mongodb/mongo/master/debian/init.d -O mongod $ chmod +x ./mongod $ sudo mv mongod /etc/init.d/ $ sudo service mongod start
これで起動できるはずです。
$ mongo
でプロンプトに入れれば成功です。
osm-analytic-tracker を設定してみる
OpenStreetMapの変更セットをビジュアルで確認できる osm-analytic-tracker を手動設定したときの記録です。
docker でサクッと動くように Dockerfile が用意されていますが、脳が貧弱なので自分でセットしてみないとわからんのです。
内容は1つのコンテナで各種サービスを動かすための Dockerfile-all-in-one を見ながらコマンドを打っていったものです。
まずは動作させる環境の docker コンテナを起動してスタートです。
$ docker run -it -p 80:80 debian:latest /bin/bash
以下コンテナの中で操作します。
動かしているコンテナの debian バージョン
# cat /etc/debian_version 9.1
Dockerfile では各種ディレクトリを/に作成していますがここでは/opt以下に作成することにします。
主なディレクトリは次のようなものです。
- /opt/osm-analytic-tracker
- /opt/osm-regions
- /opt/html
- /opt/osmtracker
- /opt/osmtracker-config
パッケージ類を最新にした後で必要なものをインストールします。vimは無くてもOKですが、とりあえず確認用に。
# apt-get update && apt-get upgrade -y # apt-get install -y supervisor git python python-pip python-shapely python-tz python-dev mongodb nginx wget vim
# cd /opt # git clone https://github.com/MichaelVL/osm-analytic-tracker.git
Tracker で監視する範囲を示すリージョンファイルをダウンロードします。
特に「この地域だけ見るんだ」っていうのが決まっていれば必要なリージョンを示すファイルだけをダウンロードしても問題ないはず。
# mkdir osm-regions # cd osm-regions # wget --no-verbose -i ../osm-analytic-tracker/docker/regions.txt # cd ../
ブラウザから確認するためのインターフェイス関係をセットします。
リポジトリのクローンからコピーしたりします。JavaScriptやCSSをCDNからダウンロードしてくるのはデフォルトの動作です。各ファイルから直接CDNを見に行く様にすればいいような気もしますがとりあえずそのまま。
# mkdir -p /opt/html/dynamic # cd html # cp -r ../osm-analytic-tracker/html/* ./ # mkdir /opt/html/jquery-2.1.3 # wget https://code.jquery.com/jquery-2.1.3.min.js -O /opt/html/jquery-2.1.3/jquery.min.js # mkdir /opt/html/leaflet-0.7.7 # wget http://cdn.leafletjs.com/leaflet/v0.7.7/leaflet.css -O /opt/html/leaflet-0.7.7/leaflet.css # wget http://cdn.leafletjs.com/leaflet/v0.7.7/leaflet.js -O /opt/html/leaflet-0.7.7/leaflet.js # cd ../ # chown -R www-data:www-data /opt/html
nginx の設定をします。
とはいえリポジトリに設定ファイルも入っているのでちょっとディレクトリのパスを変更すれば完了です。
# cp osm-analytic-tracker/docker/config/nginx.conf /etc/nginx/nginx.conf # cp osm-analytic-tracker/docker/config/nginx-osmtracker.conf /etc/nginx/sites-enabled/default # sed -i -e 's/\/html/\/opt\/html/' /etc/nginx/sites-enabled/default
Tracker の本体をコピーして Tracker が使う python のパッケージを用意します。
Dockerfile から直接 docker build しようとすると setuptools のバージョンが古いせいで pip インストールが止まるため途中で setuptools のバージョンを上げています。
# mkdir osmtracker # cd osmtracker # cp ../osm-analytic-tracker/requirements.txt ./ # pip install -U pip setuptools # pip install -r /opt/osmtracker/requirements.txt # cd ../ # mkdir /opt/osmtracker/osm-analytic-tracker # cd /opt/osmtracker/osm-analytic-tracker # cp ../../osm-analytic-tracker/*.py /opt/osmtracker/osm-analytic-tracker # cp ../../osm-analytic-tracker/logging.conf /opt/osmtracker/osm-analytic-tracker # cp -r ../../osm-analytic-tracker/osm /opt/osmtracker/osm-analytic-tracker/osm # cd ../ # cp -r ../osm-analytic-tracker/templates /opt/osmtracker/templates
Tracker の設定ファイルを用意します。
いくつかパスが記述されているのでそれらを全部書き換えます。
監視するリージョンの設定があるので今回は日本のリージョンを監視するようにセットします。日本の領域は離島なども含んでいて結構広いので最初に表示されるスケールも広い領域が表示されるように6から3に変更しました。
# mkdir /opt/osmtracker-config # cd osmtracker-config # cp ../osm-analytic-tracker/config.json ./ # sed -i -e 's/denmark.poly/japan.poly/g' config.json # sed -i -e 's/\/osm-regions\//\/opt\/osm-regions\//g' config.json # sed -i -e 's/"map_scale": "6"/"map_scale": "3"/' config.json # sed -i -e 's/"path": "html"/"path": "\/opt\/html"/' config.json # sed -i -e 's/path": "templates"/path": "\/opt\/osmtracker\/templates"/' config.json
最後に各種プログラムをデーモン化して動かすための supervisor を設定します。
ここでもパスの設定を変更しなければなりません。
# cp ../osm-analytic-tracker/docker/supervisord.conf /opt/osmtracker # sed -i -e 's/\/osmtracker\//\/opt\/osmtracker\//' supervisord.conf # sed -i -e 's/\/osmtracker-config/\/opt\/osmtracker-config/' supervisord.conf
試しに動かしてみます。
MongoDB 用のディレクトリを用意しないといけなかったですね。
# mkdir -p /data/db # /usr/bin/supervisord -c /opt/osmtracker/supervisord.conf
表示されるメッセージに「gave up」とかいうのが無ければ成功しているはずです。ブラウザで表示を確認します。
ブラウザでの表示もできたなら Ctrl + C で supervisor を止めて完全にデーモン化させます。
# sed -i -e 's/nodaemon=true/nodaemon=false/' supervisord.conf # cp supervisord.conf /etc/supervisor/conf.d/osmtracker.conf # service supervisor start
これで変更セットを確認できるようになります。
さて、どっかの VPS で動かすか SBC で動かして公開するか…。worker がいくつか動くのでスレッド数の多い CPU で動かした方がスムースに動きそうな気がします。
やる気のないマストドンクライアントを作った
ツイートするだけの極めてやる気の無いマストドンクライアントを作りました。
Twitter に昔あった大陸系クライアントのようにトゥートするウィンドウだけが表示され、文字列を入力して Enter するとポストされます。

コードのリポジトリは Bitbucket で公開しています。
昨年作った餃子列島の姉妹クライアントです。何がどう姉妹なのかはわかりません。
実行ファイルは公開していないので Visual Studio 2015 をインストールするなどしてビルドしてください。
あと RestSharp と Newtonsoft.Json が必要になります。
クライアントをインスタンスに登録したファイルが無い場合には初回起動時にクライアントの登録とログインを促すフォームが表示されます。
必要な項目を入力してボタンを押すと運が良ければトークンを取って使えるようになります。
さしあたって名前は餃子丼にしてありますが、自由に変更していただくことも可能です。
コードのライセンスは NYSL Version 0.9982 です。
わざわざこのクライアントのために Visual Studio 2015 をインストールするとかないと思いますが。
というか Visual Studio 2017 使えよっていうツッコミはよくわかります。
State of the Map 2017 Aizu-wakamatsu に参加してきました
会津若松市の会津若松市文化センターで OpenStreetMap の年次国際カンファレンス State of the Map 2017 が3日間の日程で開催されました。
会場は福島を代表する観光スポットで白虎隊とともに有名な鶴ヶ城(若松城とも呼ばれる)に近い市の施設です。

国際カンファレンスだけあって国内外の OSM マッパーや開発者、地図配信サービス会社の人、運営ボランティアの方などを含め200人以上が集まったとのこと。開会にあたって Mapbox 社の Arun Ganesh 氏による基調講演が行われました。
1日目はメインに20分セッションが据えられ、いくつかのライトニングトークも行われました。
2日目はほぼ20分セッションのみが行われましたが、会場が開く前に鶴ヶ城の庭園でオプショナルフォトの撮影があったり、Closing plenary で次年度の State of the Map がミラノで開催されることが発表されたり、閉会後にソーシャルイベントが行われました。
3日目は75分間のワークショップがメインでしたが、一番大きな部屋では75分間いっぱいのライトニングトークやワークショップの時間帯を使った博物館ツアーも行われました。
2日目のソーシャルイベントでは OpenStreetMap への貢献度の高かった個人や組織を選ぶ OSM Award の受賞者が発表され、多くの個人・団体から9つのカテゴリーに分けられた受賞者が決まりました。
「海外のセッションは適当なスライドを映してひたすらしゃべる」的な話をいくつかの筋から聞いていたのですが、(自分を筆頭に)英語が苦手な人が多い日本人への配慮なのかキーワードと対応する画像を用意してくれたセッションが多くみられ、正確な内容はともかく概要は理解できそうなセッションが多かったと思います。

英語がとんでもなく苦手なわけですが、今回のカンファレンスで3人の英語話者の方とコンタクトする機会がありました。被害に遭われた方にはお見舞い申し上げます。なんとかして自分の言いたい事は言えたような気がしましたが、相手の話していることをうまく理解できません。次に彼らと話をする機会が訪れる前にどうにかして英語を鍛えておきたいです。
OpenStreetMap へは地図のデータを作成する他に、OSM 周りの話題をまとめて発行する WeeklyOSM(日本版は週刊OSM) の日本語チームにも所属しているのですが、今回のカンファレンスでお二人の方が参加していただけることになりました。
一部で「日本語版 WeeklyOSM は二人しかいないのに52週休まずにリリースしててすげー(英語から他の言語に翻訳してるチームは3~5人くらいで時々発行できないことがある)」的な話があって、自分のやっていることが「すげー」と評価されることはとてもうれしく思っていました。一方で、「すげー」と言われている事に参加しようとするのはハードルが上がってしまうのではなないかなという心配もあったのです。そういったハードルを越えて(かな?)参加の意思を表明してくださったお二人には感謝しかありません。
OSM 全体の継続や発展を考えると現在高校生や大学生などの学生に参加していただくことも重要になってくると思いますので、勝手にですが、学生が WeeklyOSM チームに参加していただける環境づくりも必要なのかなぁと思っているところです。
人と直接コンタクトをすることに苦手意識があるために、こういったイベントに参加する心理的ハードルが高いのですが、それでも3日間はとても楽しいものになりました。「楽しみで頭がおかしくなりそうだ」というほど楽しみにする人がいることも納得です。超納得。環境が許す限り参加したい。
このイベントの準備に尽力されたメンバー、参加者、参加したかったけど参加できなかった方、State of the Map の成功を願ってくださった方々すべてに感謝します。
他人事のように書きましたが、自分もローカルチームの一員として僅かながらですが運営に参加する機会をいただきました。この素晴らしいイベントに参加できたことを誇りに思います。