OpenStreetMap のデータを QGIS で加工して幸せな駅メモ!生活を送る
この記事は FOSS4G 二個目だよ Advent Calendar 2015 の7日目かつ
OpenStreetMap Advent Calendar 2015 の7日目の記事です。
ライトな感じで行きます。
駅メモ! とは
Android/iOS 向けの位置情報連動型ゲームで、「でんこ」というキャラクターとスマートフォンの位置情報を使って、駅の取り合いをするゲームです。
画面に表示される「チェックイン」ボタンを押すと、「でんこ」が現在地から一番近い駅を奪取しようとします。
駅メモ! 自体の記事ではないのでゲームの詳細は割愛いたします。
どんな加工を行うのか
駅の情報を取得して、ボロノイ図を作成します。
ボロノイ図とは…
ある距離空間上の任意の位置に配置された複数個の点(母点)に対して、同一距離空間上の他の点がどの母点に近いかによって領域分けされた図のことである。特に二次元ユークリッド平面の場合、領域の境界線は、各々の母点の二等分線の一部になる。
Wikipedia ボロノイ図
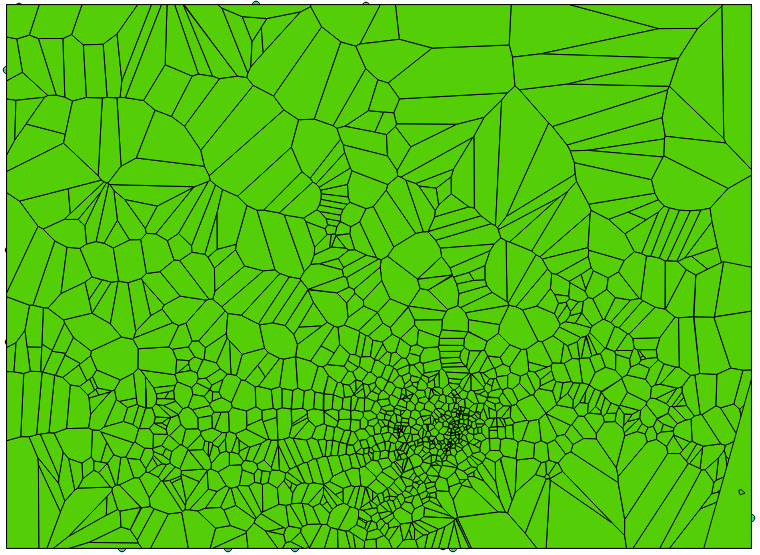
駅の点情報を使ってボロノイ図を作成すると、それぞれの駅が一番近くなる面群が作成されます。
自分が今どこの面の中にいるかを見ると、どの駅にチェックインできるかがわかることになります。特に都内のような多数の駅が密集している場合、思わぬ駅にチェックインできる場所があるかもしれません。
注意しなければならないのは、駅メモ!で使用されている駅の位置情報と OpenStreetMap に登録されている駅の位置情報は一致しないということで、作成したボロノイ図通りにチェックインできるとは限らないことです。
手順
- OpenStreetMap のデータを overpass turbo を用いて取得する
- QGIS でデータを読み込んでボロノイ図を作成する
- 適当な方法で図化して幸せになる
OpenStreetMap のデータを取得する
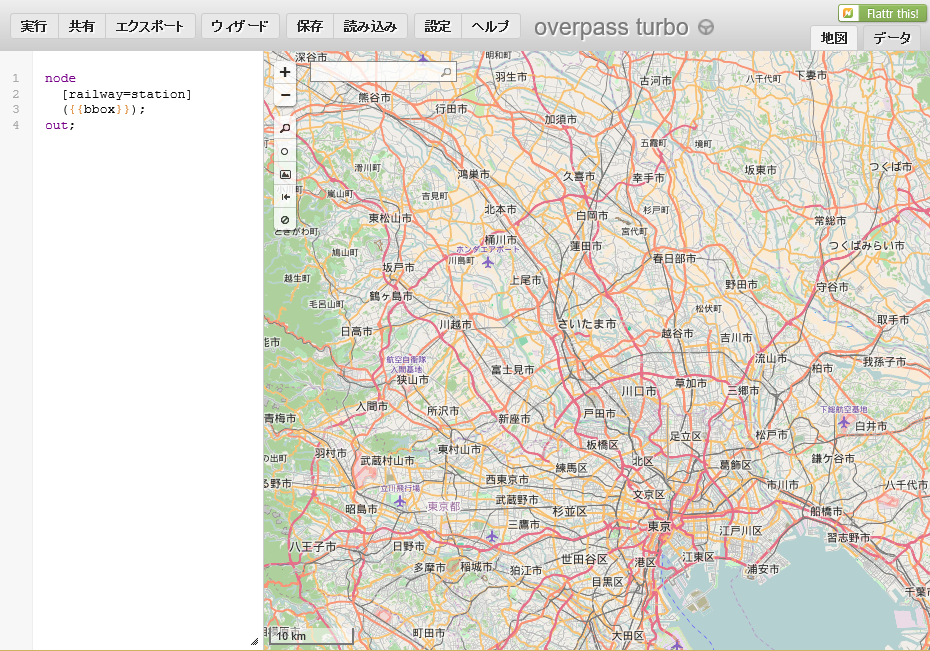
OpenStreetMap であらかじめ取得したいデータの種類などがわかっている場合は overpass turbo を使うと便利です。
今回は自分が主に移動する東京都と埼玉県のあたりの駅情報を取得しました。

取得に使うクエリはとても単純です。
node
[railway=station]
({{bbox}});
out;
駅の情報なので、表示されている地図のエリアから railway=station という情報を持つ点(node)データを取得するというものです。
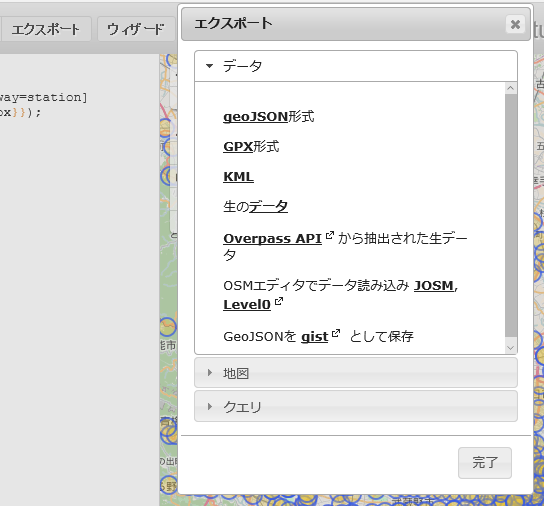
取得したデータは GeoJSON 形式でエクスポートしておきます。


QGIS でボロノイ図を作成する
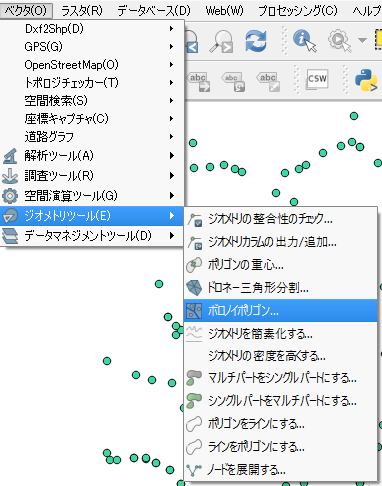
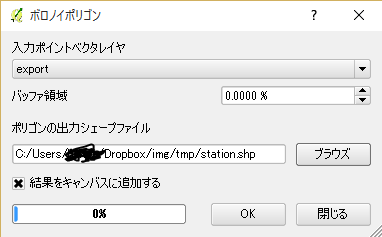
先ほどエクスポートしたデータを QGIS でロードしてボロノイポリゴンを作成します。


できあがりはこんな感じ

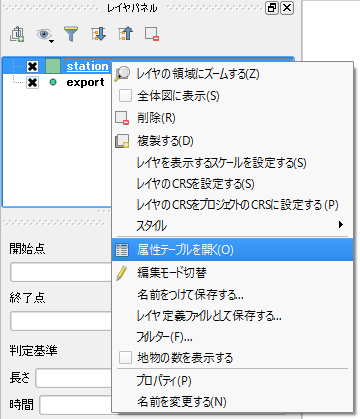
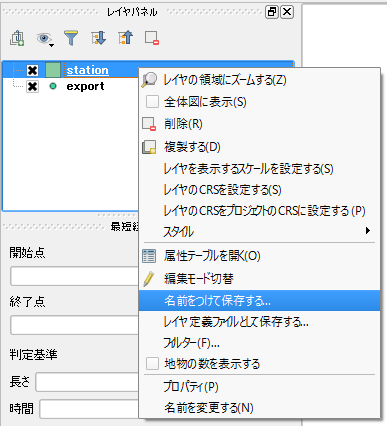
分割された絵が表示されたらデータを保存してもいいのですが、おそらく名前以外のデータは使わないと思うのでポリゴンの属性から削除しておきます。
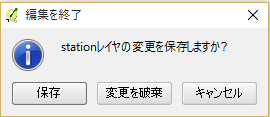
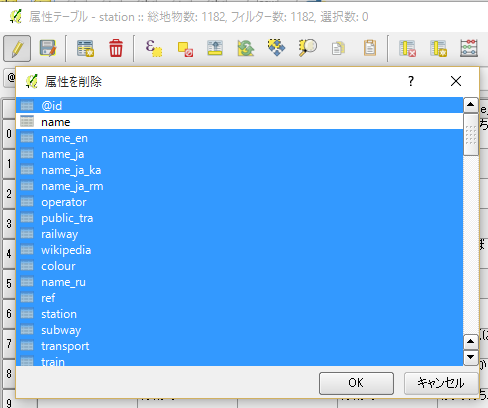
属性テーブルを開いて編集モードにしてから name 以外のカラムを削除して上書きします。


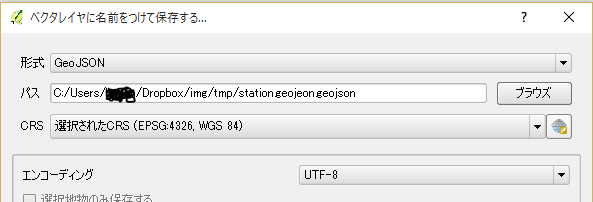
ここで保持されているデータはシェープファイル形式なので GeoJSON で保存しておきます。


適当な方法で図化して幸せになる
Web サイトを作成して位置情報で中心を動かせるようにしてもいいと思いますが、今回はとりあえず GitHub Gist にデータだけ上げて図化してもらいました。
Processed of OpenStreetMap data
図化が簡単にできるようになってうれしい限りです。
オープンなデータを FOSS4G で加工すると幸せな生活を送ることができますね。
2015-12-09追記
OpenStreetMap Advent Calendar 2015 の 9日目の記事に駅の位置を修正しようというものがあります。
この記事に従って駅の位置を修正してくださる方が増えるとより正確な駅の位置情報を使うことが出来ますね。
現実の位置に近くなっても駅メモ!で使用されている駅の位置情報と一致するとは限らないという部分は変わらないですけど。