PINE64 1GB版を購入
Trello のオープンソース実装 wekan や Git のリポジトリサーバー Gogs を動かすために Raspberry Pi3 が欲しかったのですが、秋葉原の秋月電子通商で PINE64 が販売されていたので買ってみました。
Kickstarter で資金調達されて Raspberry Pi3 とほぼ同時期(ちょっと後?)に販売され始めたもので64ビットの SoC を搭載したシングルボードコンピューターです。
Raspberry Pi より大きな本体ですがメモリの量で 1GB 版と 2GB 版があり、2GB 版でも5000円を切っていて、1GB 版も3000円しない販売価格でした。
USB コネクタから給電、メインストレージが microSD、64ビット SoC 搭載と RPi3 と似たような感じです。サイズは倍くらいありますが…。
ともかくお値段に釣られて PINE64 の 1GB 版を購入しました。
とりあえず家で実験です。
OS のインストール
何度か debian を入れたのですが、なんかうまく行かなかったので Wiki をたどって Ubuntu をインストールします。とはいえ Ubuntu なので基本一緒です。
メイン機が Windows なのでイメージをダウンロードした後 DD Win を使って microSD にイメージを書き込み PINE64 に挿して LAN ケーブルと電源を接続すればブートします。
電源は 5V2A を出せる Nexus 7(2017) の AC アダプタから給電させます。
ssh でログインしてまずは uboot とそこのカーネルを更新し、パーティションを拡張します。
$ sudo -i # /usr/local/sbin/pine64_update_uboot.sh # /usr/local/sbin/pine64_update_kernel.sh # resize_rootfs.sh
散々リブートしろと言われているのでここでリブートさせました。
再度 OS が上がっていたらパッケージ類を更新します。
# apt-get update # apt-get upgrade
ユーザー設定と docker のインストール
自分用の一般ユーザーを追加して docker を入れます。
# adduser zoar # usermod -aG sudo zoar # apt-get install docker.io # usermod -aG docker zoar # systemctl restart docker
追加したユーザーで ssh ログインできたことを確認してデフォルトの一般ユーザーをログインできなくしておきます。
# passwd -l ubuntu
とりあえずこんな設定だけしておいておしまいです。
さて、再起動させるとときどき OS が上がってこない事があります。ディスプレイを繋いでいないのでどういった現象がおきているかわかりませんが、電源の再投入や再起動は気をつけないといけませんね。
というかディスプレイ繋いで表示を確認すればいいんですが。
#ValidationFriday について簡単に
GitHub が「Open Source Friday」という名前で毎週金曜日にオープンソースへのコントリビュートをしようというキャンペーンをしているのをご存じの方も多いと思います。
OpenStreetMap 周りでも人道支援の OpenStreetMap チームHOTや人道支援マッピングプロジェクトMissing Mapsなどによって毎週金曜日にマッピングの妥当性を確認する作業をしましょうというキャンペーン「#ValidationFriday」が展開されています。
ハッシュタグとしても機能するこのキャンペーンは Twitter で検索するといくつものツイートが見つかります。
HOT が中心となって開発した共同マッピングツール HOT Tasking Manager 上で行われているマッピングプロジェクトに対して、そこで行われた編集の妥当性を検証する作業に参加しましょうというのが大きな目的です。
Tasking Managerのマッピングプロジェクトにはマッピングに必要とされる経験やその地域のマッピング難易度が書かれているので、自分にあったタスクで作業をするといいと思います。多くのタスクからマッピング難易度やプロジェクトを動かしている組織、マッピングプロジェクトの名前などで絞り込んで探すこともできます。
どうやって検証作業をするのかわからなかったり、多くの人が参加するプロジェクトに関与することや日本語以外の言語を読み込むことに抵抗を感じる方もいらっしゃるかもしれません。
まずは日本国内で他の人の編集を見てみるのもいいかもしれません。もしくは Mapbox 社が公開している Validating OpenStreetMap (内容は翻訳されています!)を読んで積極的に問題のありそうな編集を探すという方法もあります。
OSM Inspector でエラーを潰している話
この記事はOpenStreetMap Advent Calendar 2017の12日目の記事で、11日目は K-Sakanoshita さんによる『OSMの活用方法(事例含む)をまとめてみます』です。
様々な作業と同様に OpenStreetMap でも編集時に意図しない操作をしてしまい不整合ができてしまう場合があります。
自分はよく昼休みに OSM Inspector を開いてエラーを潰しているので簡単に OSM Inspector を紹介しようと思います。
OSM Inspector とは
OSMにあるデータの不整合を検出して表示する品質評価ツールの一種です。 Geofabrik 社が運営しています。
データ上にある不整合は地図としてのレンダリングに直接影響を与えたり経路検索の検索結果に影響を与えたりするのでできるだけ減らしていく必要があります。
品質評価ツールはいくつか種類がありそれぞれに特徴があって表示される不整合の内容や表示され方が違うので自分の目的やフィーリングで選ぶのがいいと思います。
- Keep Right
- Osmose
- JOSM/Validator
- Maproulette
- OSM Inspector
今使っているのはこの中の OSM Inspector です。なぜ他のツールではなく OSM Inspector にしたかというと、たまたま WeeklyOSM で紹介されていたからという理由です。
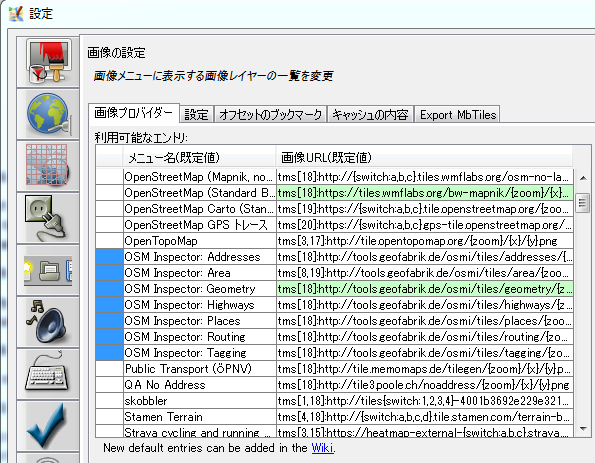
次に挙げるレイヤーの情報は各種 OSM のエディタで背景として利用することができます。例えば JOSM では画像の設定内にプリセットが用意されているので有効化して背景に設定すると衛星画像と同じ様に表示させることができます。

OSM Inspectorでは不整合の種類ごとにレイヤー分けして表示されています。
- ジオメトリ
- タグ付け
- 場所
- 道路
- エリア
- 海岸線
- 経路検索
- 住所
- 水域
- 公共交通機関
よく見るカテゴリ
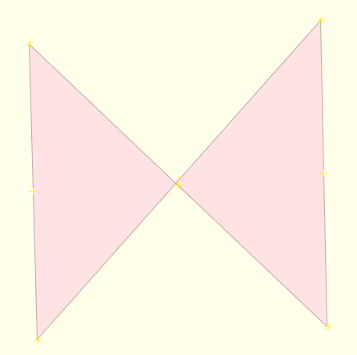
埼玉県とその周辺を中心にジオメトリのレイヤーを見ています。
ジオメトリのレイヤーで主に表示されるのは次のようなエラーです。
ポリゴンがねじれている(self_intersection_ways)

ウェイの同じ構成ノードが複数回登録されている(duplicate_node_in_way)

OSM Inspector で表示されたエラーは地図上のアイコンをクリックするとエラーの情報や各種 OSM エディタで対象のオブジェクトを開くためのリンクが表示されます。
エディタの好みは分かれると思いますが時々マルチポリゴンのリレーションを編集することもあるので Java の OSM エディタ JOSM で読み込んで編集するのがいいと思います。ただしリンクから JOSM を開くためにはリモート制御の設定をしておく必要があります。

修正方法
具体的な修正方法については2015年のアドベントカレンダーで kochizufan さんが投稿されたOpenStreetMap修正に有用な操作紹介を見ていただくといいと思います。丸投げとも言います。
エラーを見ていくと普段エディタで開かない地域を開いて見ることになるので他の人がどういう編集をしているのかを確認して勉強することができます。
またアームチェアマッピングでは修正できないエラーもあるので、現地に行ってみる口実にしたり、エラー周辺を編集しているマッパーさんに連絡を取るなど無理して自分自身で修正する必要もないのではないかと思います。
PowerShell で JSON ファイルを連想配列にする
PowerShell で JSON ファイルを読み込んでごにょごにょするのに ConvertFrom-Json を使っていますが、ConvertFrom-Json で作成されるオブジェクトが PSCustomObject だったため(自分が)扱いやすい HashTable にとして変数に格納してみました。
JavaScriptSerializer を使って Deserialize するといいみたいです。
$jsontext = Get-Content jsonfile.json -Encoding UTF8 $serializer = New-Object System.Web.Script.Serialization.JavaScriptSerializer $hashtable = $serializer.Deserialize($jsontext, [System.Collections.Hashtable])
とすると JSON のファイル内容が HashTable として変数 $hashtable に入りました。
若干面倒じゃのぅ…
追記
ConvertFrom-Json-To-Hashtable コマンド作ってみた。
アドベントカレンダーを作ってみた
Node.js と MongoDB を使ってOpenStreetMapアドベントカレンダーを作ってみました。継続的に利用する(される)かどうかはともかく「オープンベータ」とかいう逃げの言葉を使って公開しています。
例年のちゃんと安定したアドベントカレンダーは Qiita に作成されるので真面目に記事を公開される方はもうしばらくお待ちください。
WSL の Ubuntu に MongoDB をインストールする
Windows Subsystem fot Linux(WSL) 上で動いている Ubuntu に MongoDB をインストールした時の記録です。
Ubuntu のリポジトリにあるもの(この時点でVer. 2.6.10)ではなく、MongoDB の公式リポジトリ(この時点でVer. 3.4.9)から取ってきて(インストールします。
MondoDB の起動にかかる部分以外は公式ドキュメントの通りです。
WSL の Ubuntu はこんなバージョン
$ cat /etc/os-release NAME="Ubuntu" VERSION="16.04.3 LTS (Xenial Xerus)" ID=ubuntu ID_LIKE=debian PRETTY_NAME="Ubuntu 16.04.3 LTS" VERSION_ID="16.04" HOME_URL="http://www.ubuntu.com/" SUPPORT_URL="http://help.ubuntu.com/" BUG_REPORT_URL="http://bugs.launchpad.net/ubuntu/" VERSION_CODENAME=xenial UBUNTU_CODENAME=xenial
aptで使われる公式リポジトリ用の公開鍵を登録します。
$ sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv 0C49F3730359A14518585931BC711F9BA15703C6
apt-get で見に行く MongoDB のリポジトリを見に行くリストを追加します。
$ echo "deb [ arch=amd64,arm64 ] http://repo.mongodb.org/apt/ubuntu xenial/mongodb-org/3.4 multiverse" | sudo tee /etc/apt/sources.list.d/mongodb-org-3.4.list
これで公式パッケージをインストールできます。
$ sudo apt-get update $ sudo apt-get install -y mongodb-org
ドキュメントでは service mongod start でスタートさせていますが、/etc/init.d/ を見ても mongod がないので起動できません。
GitHub にある MongoDB のリポジトリから debian 用の init スクリプトを取ってくるといいようです。
2017/10/25追記
Fall Creator Updateを当てた後の WSL な Ubuntu では正常に init スクリプトが作成されました。
$ cd /tmp $ wget https://raw.githubusercontent.com/mongodb/mongo/master/debian/init.d -O mongod $ chmod +x ./mongod $ sudo mv mongod /etc/init.d/ $ sudo service mongod start
これで起動できるはずです。
$ mongo
でプロンプトに入れれば成功です。
osm-analytic-tracker を設定してみる
OpenStreetMapの変更セットをビジュアルで確認できる osm-analytic-tracker を手動設定したときの記録です。
docker でサクッと動くように Dockerfile が用意されていますが、脳が貧弱なので自分でセットしてみないとわからんのです。
内容は1つのコンテナで各種サービスを動かすための Dockerfile-all-in-one を見ながらコマンドを打っていったものです。
まずは動作させる環境の docker コンテナを起動してスタートです。
$ docker run -it -p 80:80 debian:latest /bin/bash
以下コンテナの中で操作します。
動かしているコンテナの debian バージョン
# cat /etc/debian_version 9.1
Dockerfile では各種ディレクトリを/に作成していますがここでは/opt以下に作成することにします。
主なディレクトリは次のようなものです。
- /opt/osm-analytic-tracker
- /opt/osm-regions
- /opt/html
- /opt/osmtracker
- /opt/osmtracker-config
パッケージ類を最新にした後で必要なものをインストールします。vimは無くてもOKですが、とりあえず確認用に。
# apt-get update && apt-get upgrade -y # apt-get install -y supervisor git python python-pip python-shapely python-tz python-dev mongodb nginx wget vim
# cd /opt # git clone https://github.com/MichaelVL/osm-analytic-tracker.git
Tracker で監視する範囲を示すリージョンファイルをダウンロードします。
特に「この地域だけ見るんだ」っていうのが決まっていれば必要なリージョンを示すファイルだけをダウンロードしても問題ないはず。
# mkdir osm-regions # cd osm-regions # wget --no-verbose -i ../osm-analytic-tracker/docker/regions.txt # cd ../
ブラウザから確認するためのインターフェイス関係をセットします。
リポジトリのクローンからコピーしたりします。JavaScriptやCSSをCDNからダウンロードしてくるのはデフォルトの動作です。各ファイルから直接CDNを見に行く様にすればいいような気もしますがとりあえずそのまま。
# mkdir -p /opt/html/dynamic # cd html # cp -r ../osm-analytic-tracker/html/* ./ # mkdir /opt/html/jquery-2.1.3 # wget https://code.jquery.com/jquery-2.1.3.min.js -O /opt/html/jquery-2.1.3/jquery.min.js # mkdir /opt/html/leaflet-0.7.7 # wget http://cdn.leafletjs.com/leaflet/v0.7.7/leaflet.css -O /opt/html/leaflet-0.7.7/leaflet.css # wget http://cdn.leafletjs.com/leaflet/v0.7.7/leaflet.js -O /opt/html/leaflet-0.7.7/leaflet.js # cd ../ # chown -R www-data:www-data /opt/html
nginx の設定をします。
とはいえリポジトリに設定ファイルも入っているのでちょっとディレクトリのパスを変更すれば完了です。
# cp osm-analytic-tracker/docker/config/nginx.conf /etc/nginx/nginx.conf # cp osm-analytic-tracker/docker/config/nginx-osmtracker.conf /etc/nginx/sites-enabled/default # sed -i -e 's/\/html/\/opt\/html/' /etc/nginx/sites-enabled/default
Tracker の本体をコピーして Tracker が使う python のパッケージを用意します。
Dockerfile から直接 docker build しようとすると setuptools のバージョンが古いせいで pip インストールが止まるため途中で setuptools のバージョンを上げています。
# mkdir osmtracker # cd osmtracker # cp ../osm-analytic-tracker/requirements.txt ./ # pip install -U pip setuptools # pip install -r /opt/osmtracker/requirements.txt # cd ../ # mkdir /opt/osmtracker/osm-analytic-tracker # cd /opt/osmtracker/osm-analytic-tracker # cp ../../osm-analytic-tracker/*.py /opt/osmtracker/osm-analytic-tracker # cp ../../osm-analytic-tracker/logging.conf /opt/osmtracker/osm-analytic-tracker # cp -r ../../osm-analytic-tracker/osm /opt/osmtracker/osm-analytic-tracker/osm # cd ../ # cp -r ../osm-analytic-tracker/templates /opt/osmtracker/templates
Tracker の設定ファイルを用意します。
いくつかパスが記述されているのでそれらを全部書き換えます。
監視するリージョンの設定があるので今回は日本のリージョンを監視するようにセットします。日本の領域は離島なども含んでいて結構広いので最初に表示されるスケールも広い領域が表示されるように6から3に変更しました。
# mkdir /opt/osmtracker-config # cd osmtracker-config # cp ../osm-analytic-tracker/config.json ./ # sed -i -e 's/denmark.poly/japan.poly/g' config.json # sed -i -e 's/\/osm-regions\//\/opt\/osm-regions\//g' config.json # sed -i -e 's/"map_scale": "6"/"map_scale": "3"/' config.json # sed -i -e 's/"path": "html"/"path": "\/opt\/html"/' config.json # sed -i -e 's/path": "templates"/path": "\/opt\/osmtracker\/templates"/' config.json
最後に各種プログラムをデーモン化して動かすための supervisor を設定します。
ここでもパスの設定を変更しなければなりません。
# cp ../osm-analytic-tracker/docker/supervisord.conf /opt/osmtracker # sed -i -e 's/\/osmtracker\//\/opt\/osmtracker\//' supervisord.conf # sed -i -e 's/\/osmtracker-config/\/opt\/osmtracker-config/' supervisord.conf
試しに動かしてみます。
MongoDB 用のディレクトリを用意しないといけなかったですね。
# mkdir -p /data/db # /usr/bin/supervisord -c /opt/osmtracker/supervisord.conf
表示されるメッセージに「gave up」とかいうのが無ければ成功しているはずです。ブラウザで表示を確認します。
ブラウザでの表示もできたなら Ctrl + C で supervisor を止めて完全にデーモン化させます。
# sed -i -e 's/nodaemon=true/nodaemon=false/' supervisord.conf # cp supervisord.conf /etc/supervisor/conf.d/osmtracker.conf # service supervisor start
これで変更セットを確認できるようになります。
さて、どっかの VPS で動かすか SBC で動かして公開するか…。worker がいくつか動くのでスレッド数の多い CPU で動かした方がスムースに動きそうな気がします。